Tree Digital Factory
Date : Sept. 2018-2021
Rôle : UX/UI Designer
Introduction
Pionnier dans la publicité et la data sur mobile depuis 2010, Mister Bell pivote son activité en 2019 pour devenir Tree Digital Factory qui ambitionne de “réinventer l’expérience immobilière” et devenir un acteur majeur de la data intentionniste immobilière et de ses marchés connexes dans les années à venir.
Ce pivot fait suite à un premier Proof of Concept réalisé en 2018 avec MaSelectionImmo, un portail immobilier mettant en relation promoteurs et acheteurs dans le Neuf.
Tree Digital Factory voit plus déjà plus loin et lève des fonds afin de développer ses activités autour du secteur immobilier dont la conception d’un produit digital destiné aux acheteurs et locataires souhaitant gagner du temps sur leur recherche immobilière.
Mes missions au sein de Tree Digital Factory portaient sur la conception de ce nouveau produit digital destiné à envahir le marché français dans les mois à venir ainsi que répondre à tous les besoins graphiques / UX du groupe.
Paper
Paper est une application d’alerte immobilière pour trouver son futur bien à travers toute la France, en achat ou en location, plus facilement et plus rapidement.
Tree m’a donné l’opportunité, en qualité d’UX/UI Designer, de travailler sur la conception de l’application from scratch dans une démarche UX en collaboration avec le Chief Product Officer.
1. Analyse et Recherche
Mon premier objectif était de comprendre le fonctionnement du marché de l’immobilier français, ses utilisateurs, leurs habitudes et leurs frustrations. Cela passe par une première étape d’écoute des utilisateurs, à travers des interviews, statistiques ou encore un sondage effectué auprès d’une centaine d’internautes ayant effectué une recherche immobilière lors de ses 12 derniers mois. Cette phrase de recherche nous a permis de comprendre que le parcours des utilisateurs pour trouver leur futur bien est souvent long et fastidieux, les utilisateurs parcourant plusieurs portails à la recherche du bien idéal.
Résultats de l’enquête
- 63% des sondés ne sont pas entièrement satisfait de leur expérience de recherche
- 81% ont utilisé l’alerte proposée par le portail qu’ils ont utilisé
- 68% utilisent les applications en complément du desktop (web)
Création des personas
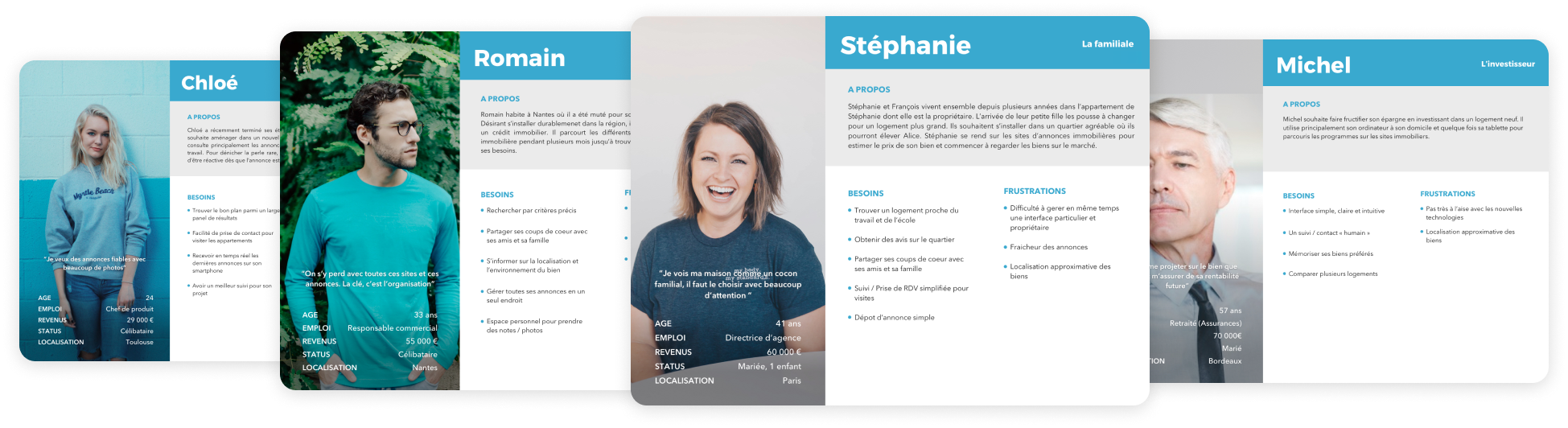
À l’issu de cette phase de cadrage, nous avons établi 4 personnas représentant notre coeur de cible et autour de qui nous allons concevoir le produit pour répondre à leurs attentes et leur proposer l’expérience immobilière la plus agréable possible.

Personas Paper
Maitenant que nous connaissons nos utilisateurs, il est intéressant de connaitre et d’auditer les expériences utilisateurs proposées par les autres acteurs du marché, en France ou d’autres pays mais également sur d’autres secteurs. Une opportunité d’Agréger / Simplifier / Organiser / Recommander s’est dégagé de nos recherches; un benchmark UX nous a permis d’organiser et de prioriser les composantes de notre futur MVP, Minimum Viable Product.
2. Architecture - Co-conception en agence
Il en ressort de cette phrase d’analyse que notre futur produit sera une application mobile, couplée à un site web, proposant aux utilisateurs de créer une alerte de manière intuitive afin de ne recevoir que les annonces qui correspondent vraiment à leur projet, à la fréquence et sur le canal de leux choix.
A cette étape du projet, il est décidé par la direction que la technologie utilisée sera React Native, un framework crée par Facebook permettant de développer des applications Android et iOS avec le même code. Le développement se fera en collaboration avec une agence spécialisée dans le développement d’applications sous React Native qui propose.
Mon rôle consiste alors à participer aux différents ateliers d’idéation et de co-conception au sein de l’agence pour ensuite produire les mockups et les assets de l’application en méthode Agile avec les équipes de l’agence composée d’UX designers, de développeurs et chef de projet. Une fois le MVP développé en 2 mois, les tests utilisateurs ont été réalisés par l’agence auprès de 5 utilisateurs proches de nos différents personas, les retours sont globalement très satisfaisants :
- Moyenne de 4/5 sur la facilité d'utilisation
- Moyenne de 4/5 sur l'esthétique
- Moyenne de 4/5 sur la complétion des champs
- Recommandation de 8/10, la principale inquiétude réside dans la quantité/qualité des annonces dans le futur

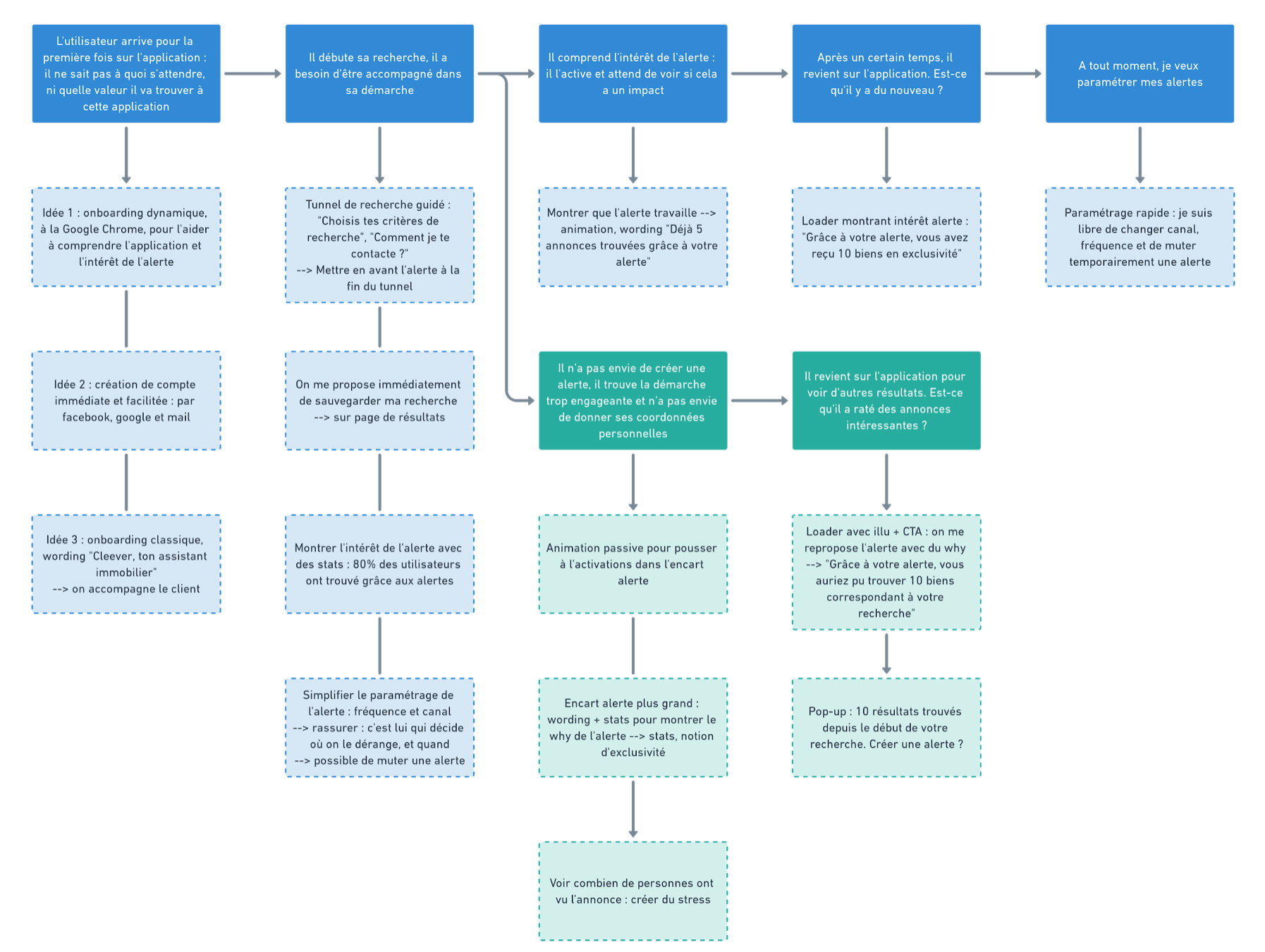
Phase d'idéation MVP

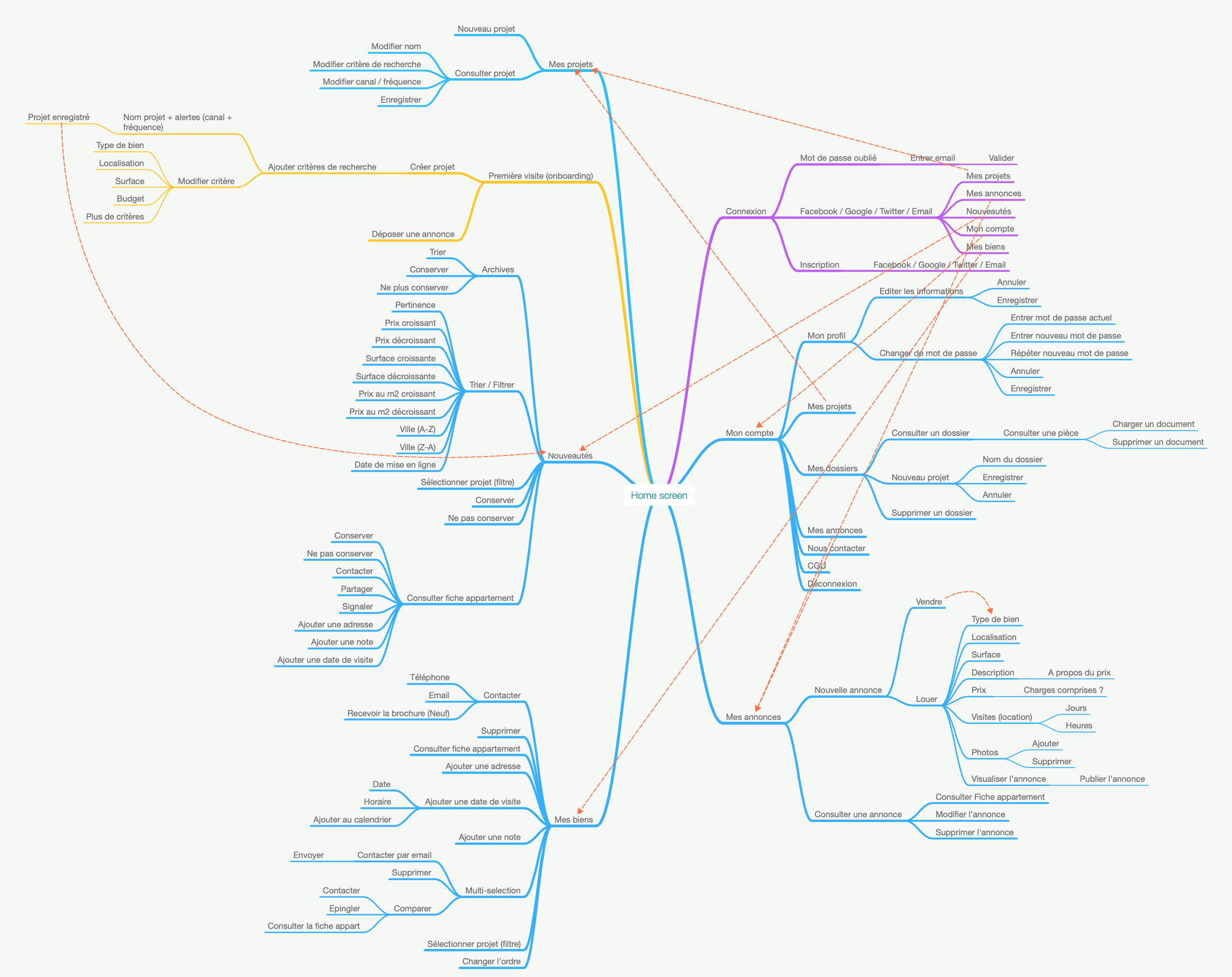
Feature flow

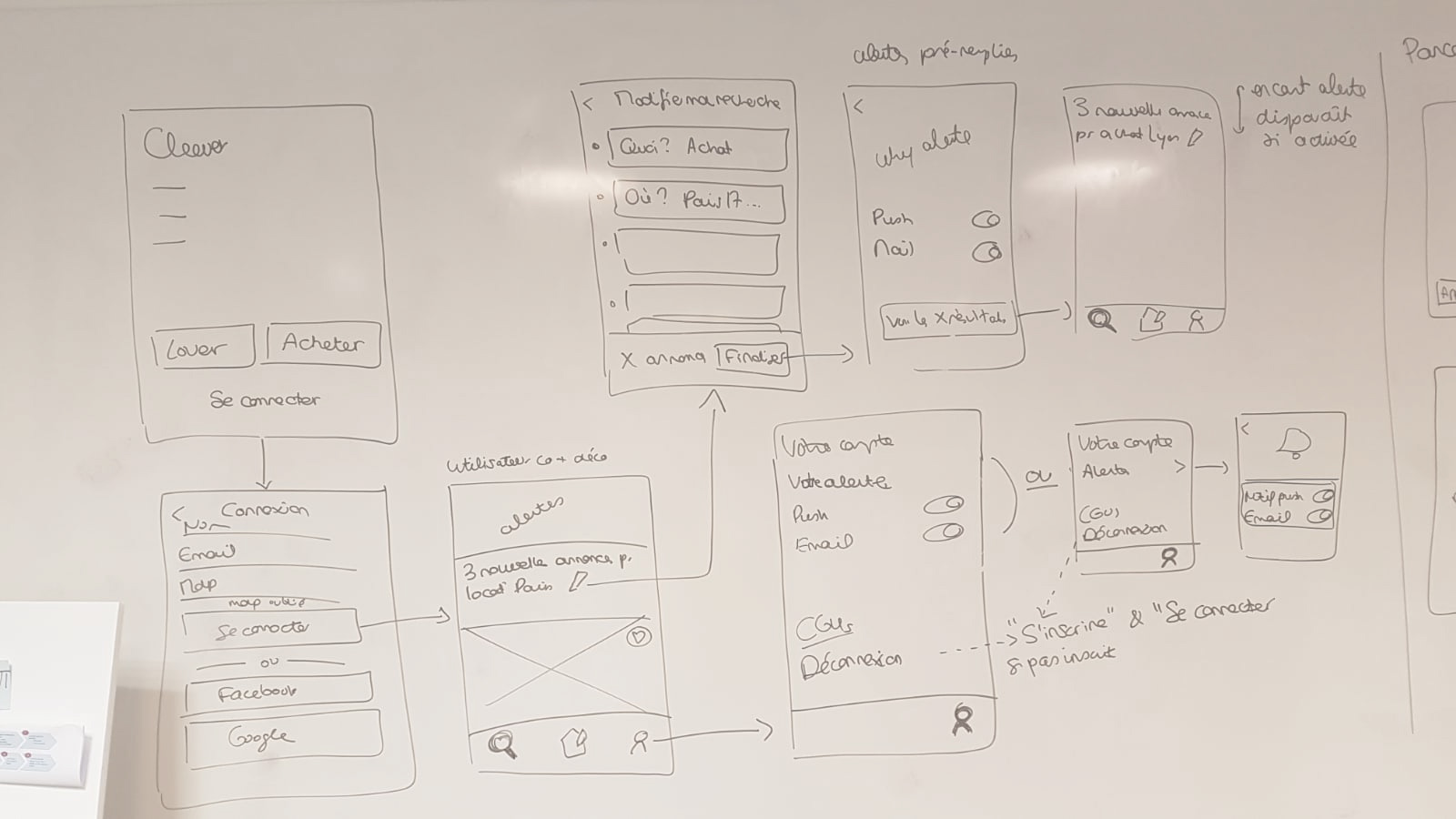
Co-conception en agence sur tableau blanc



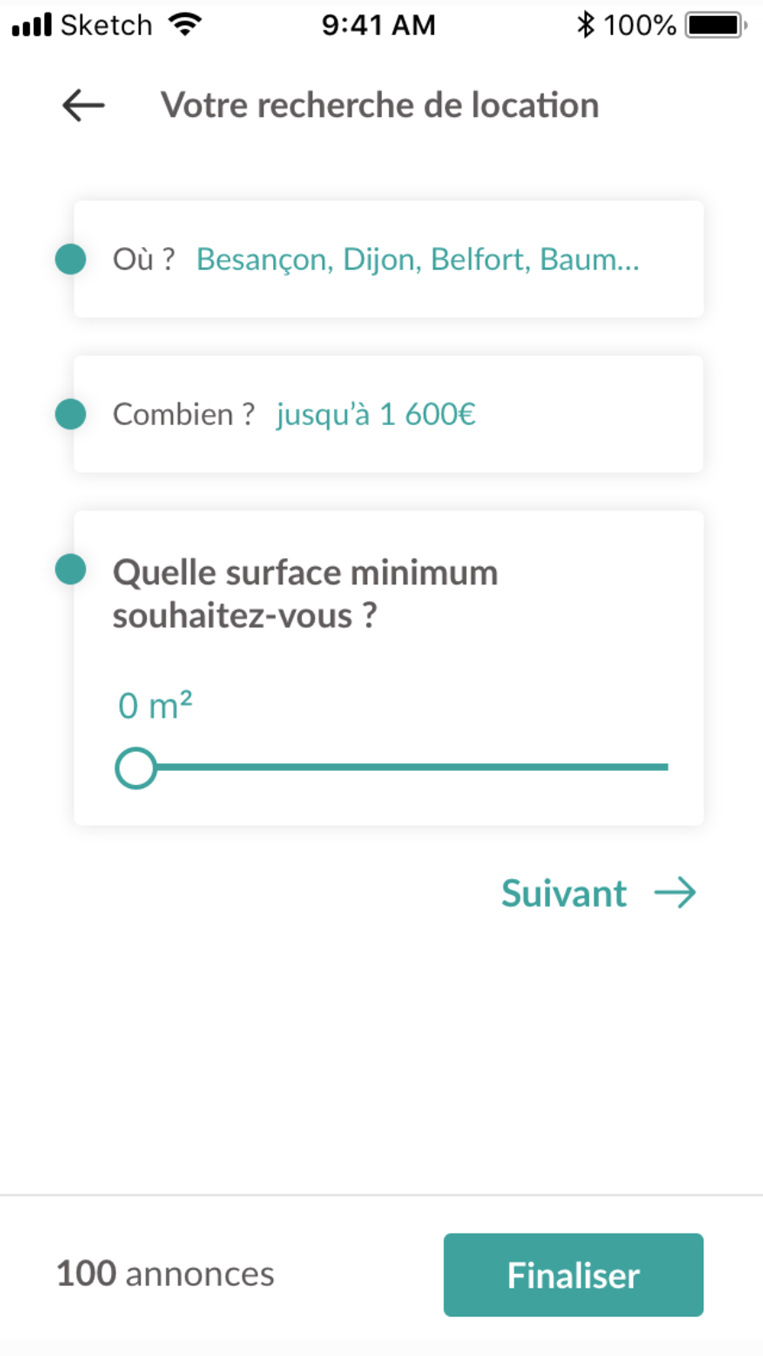
Ecrans MVP Paper (Cleever)

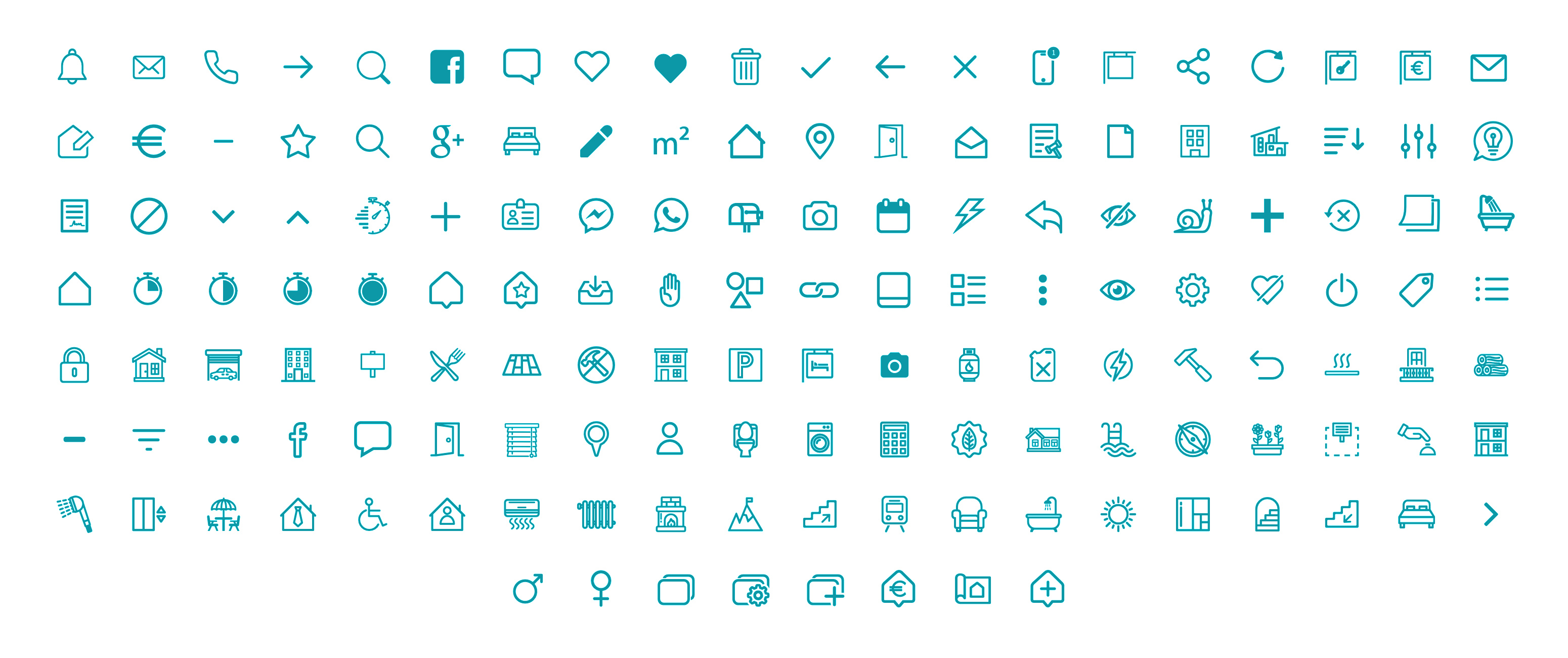
Iconographie Paper (Fontello)
Internalisation du développement
Nous avons par la suite décidé d’internaliser le développement des futures versions de l’application pour une meilleure maintenance du code dans le temps, proposer une plus grande réactivité dans nos mises à jours de l’application ainsi que facilier les échanges entre les différentes parties prenantes (chef de projet, developpeurs, prestataires, stakeholders, ...).
3. Conception et développement du site Web
La première version du site web de Paper n’avait pas vocation à reproduire les fonctionnalités de l’application mais seulement être une vitrine vers les stores et servir de relais pour consulter une annonce sans avoir à télécharger l’application. Le site sera développé en React afin de réutiliser certains composants de l’application directement sur le site web.
Développeur autodidacte, Paper m’a permis d’étendre mon socle de compétences en me formant sur les bases de React afin de développer la partie Front-End du site en collaboration avec le développeur React en interne.

Maquette Homepage Paper Web v1
4. Itération
Nous avons par la suite intégré la partie Analytics de Firebase afin de suivre les statistiques principales comme le nombre de téléchargements, taux d’engagement, avis, temps d’utilisation etc. En complément, nous avons incentivé la partie servant à recueillir les avis et retours de nos utilisateurs sur l’application afin d’en obtenir un maximum. Malgré plusieurs contacts avancés avec des entreprises spécialisées pour réaliser des tests utilisateurs, l’idée est mise de côté par la direction qui préfère allouer d’autres ressources qu’elle juge plus utile.
Changement d’identité graphique
Il est choisi par le nouveau chef de projet en poste de ne pas poursuivre la direction artistique proposée par la Communication qui consiste à utiliser différentes textures de papier et un jeux d’ombres afin d’avoir une identité propre à Paper mais me demander de proposer une identité moins infentile, plus sérieuse, plus “immobilier”.



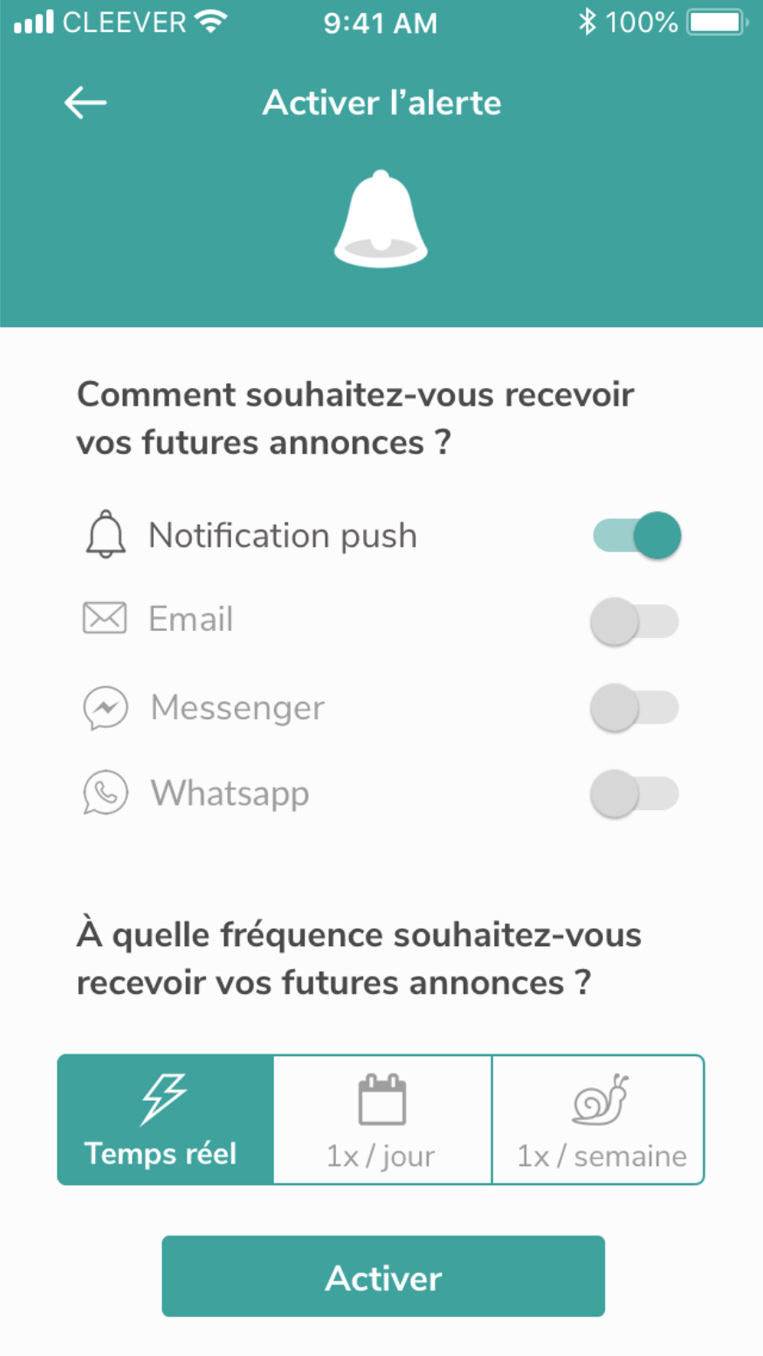
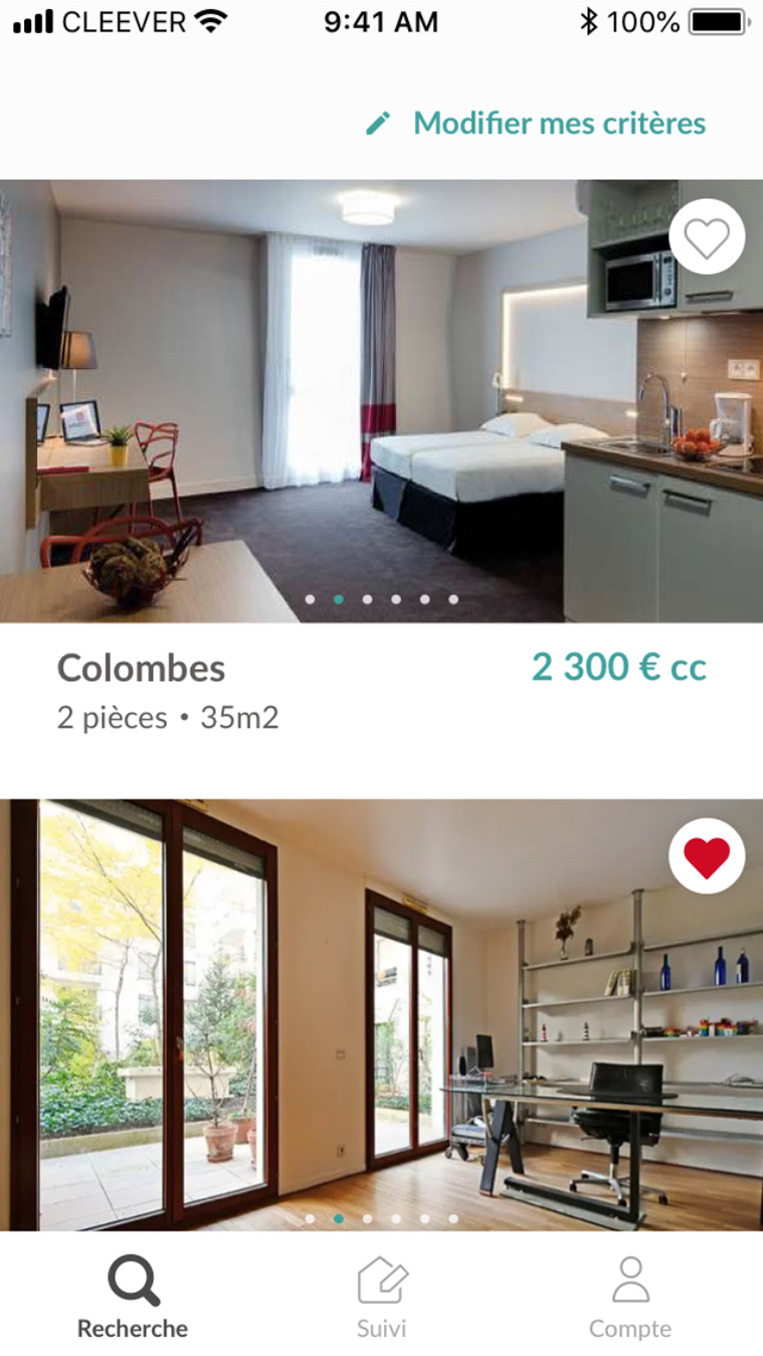
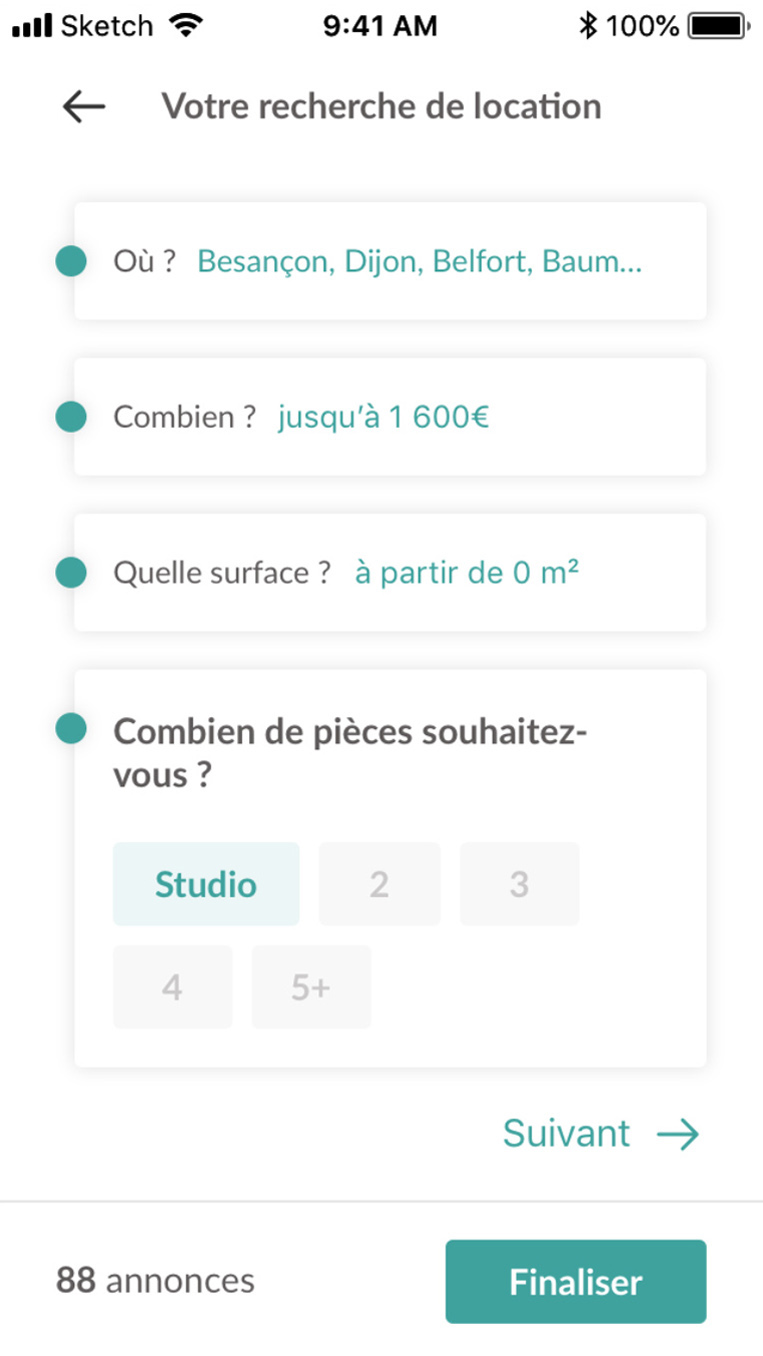
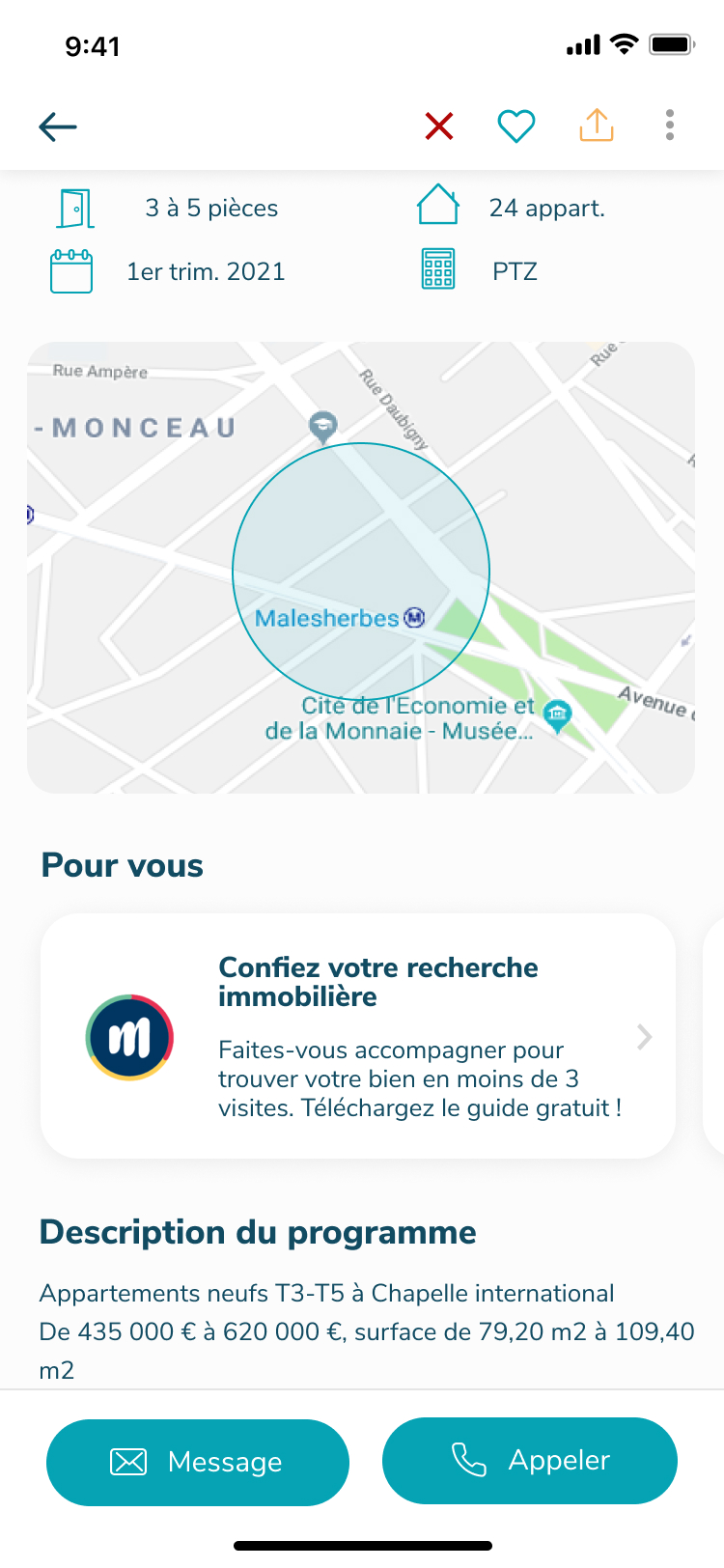
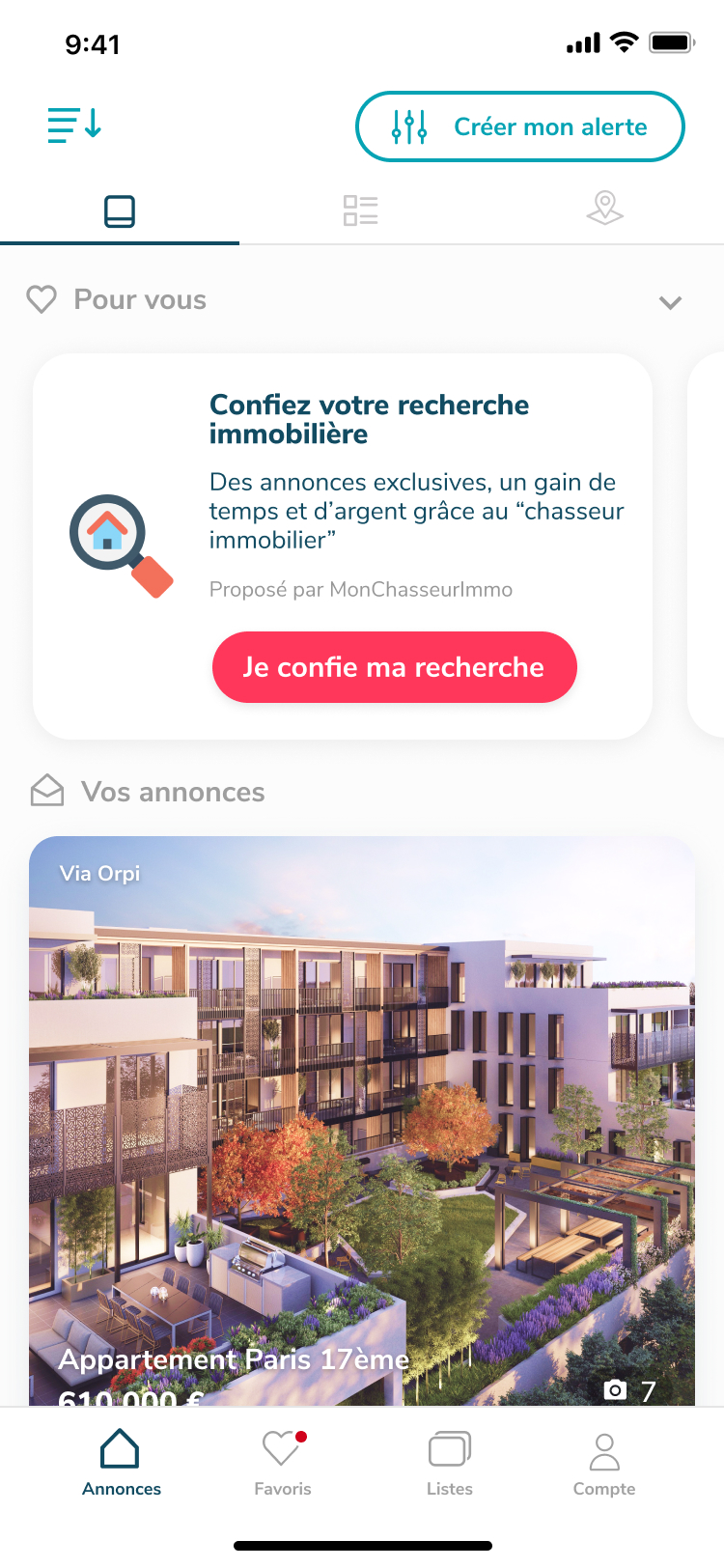
Ecrans Paper v1 (iOS)



Ecrans Paper v2 (iOS)

Homepage Paper Web v2

UI Kit
Au fil des semaines, nous avons continué à itérer pour améliorer l’existant avec le retour de nos premiers utilisateurs et implémenté de nouvelles briques à notre MVP pour en faire un produit “fini” (même si ce n’est jamais fini) commercialisable, conformément aux opportunités déduites de nos recherches.
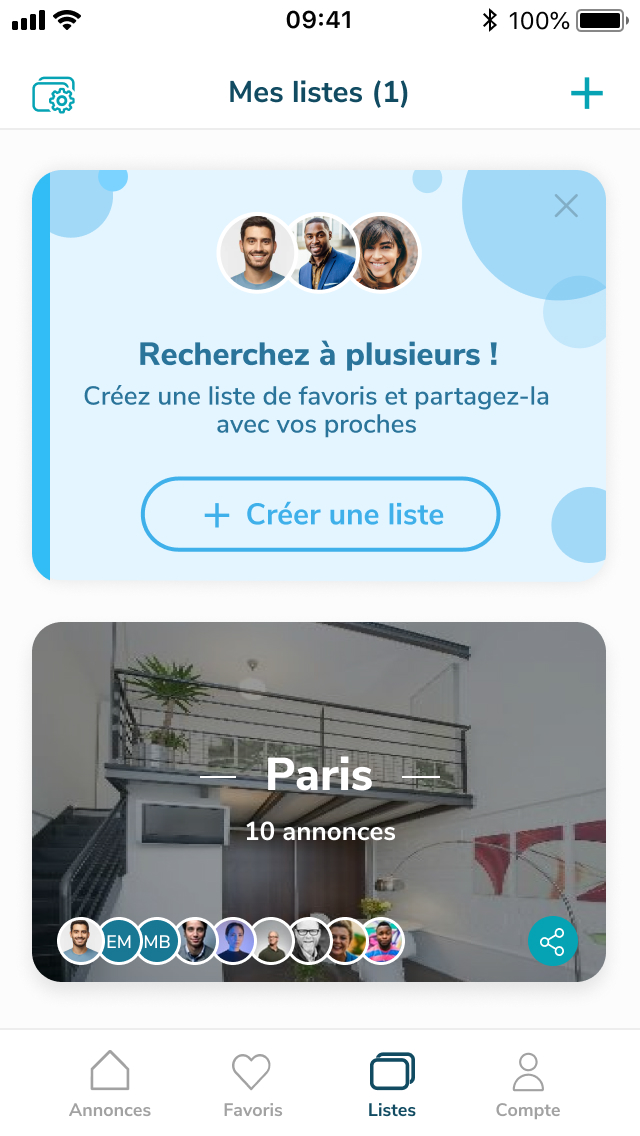
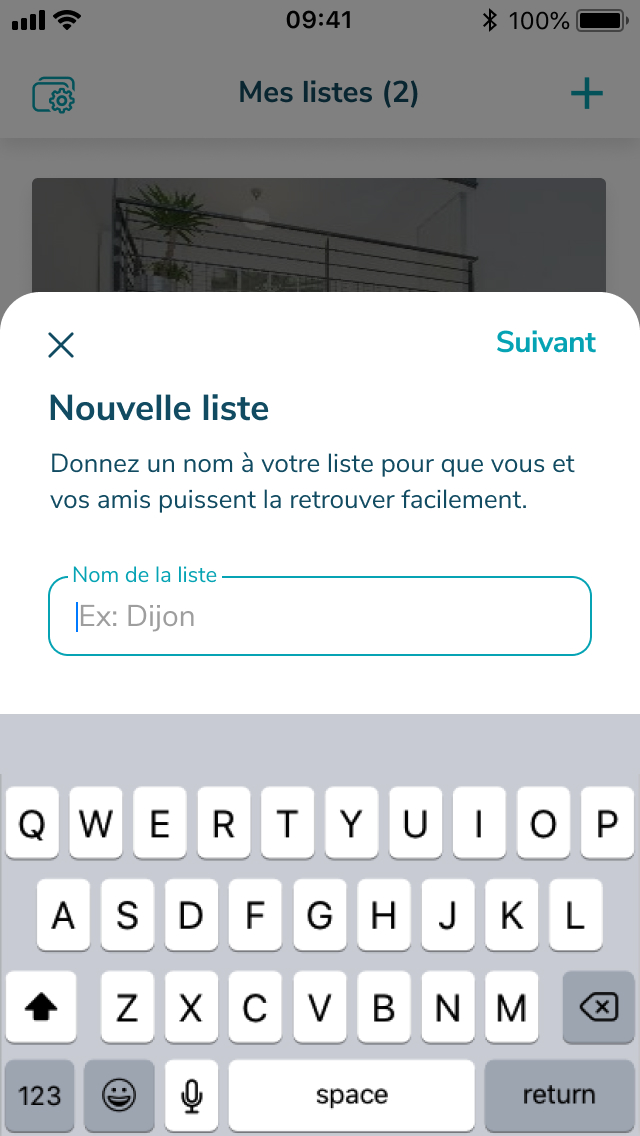
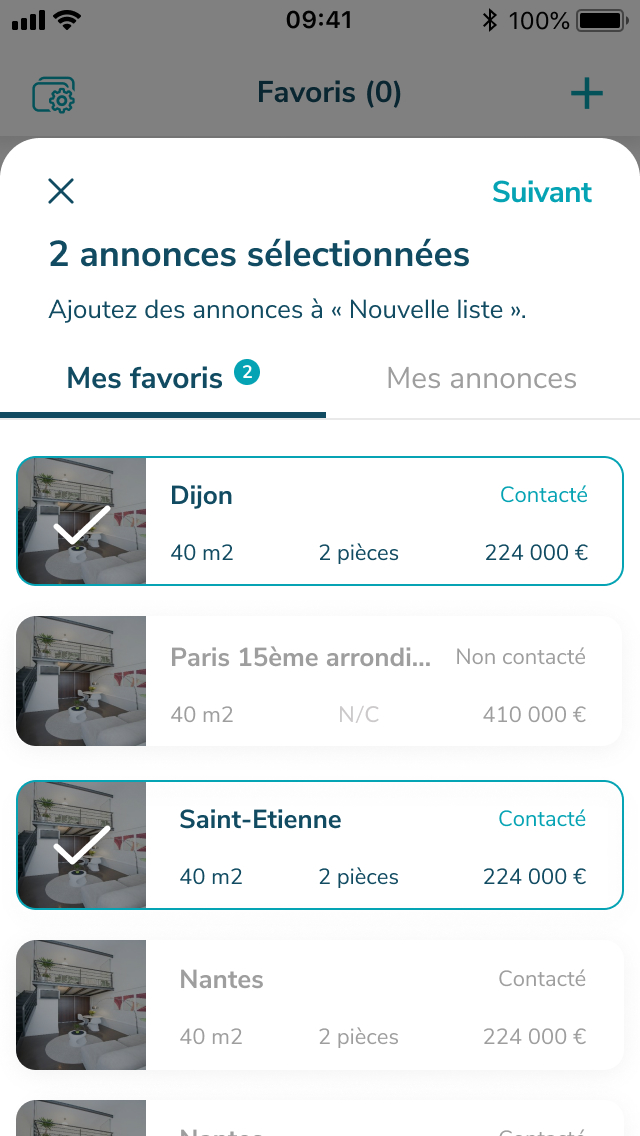
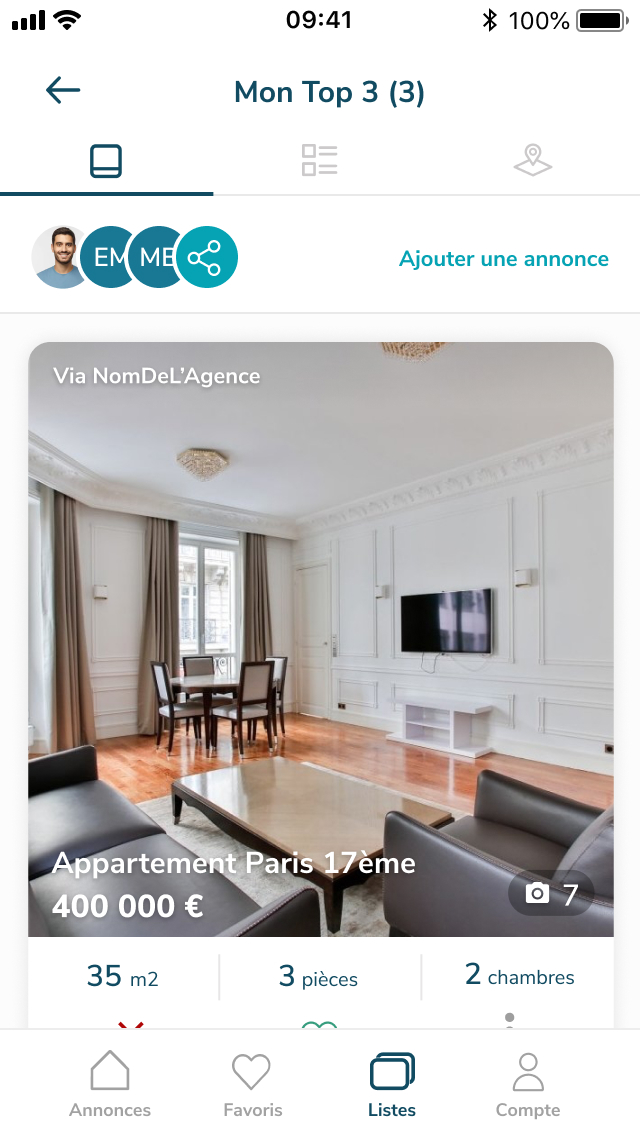
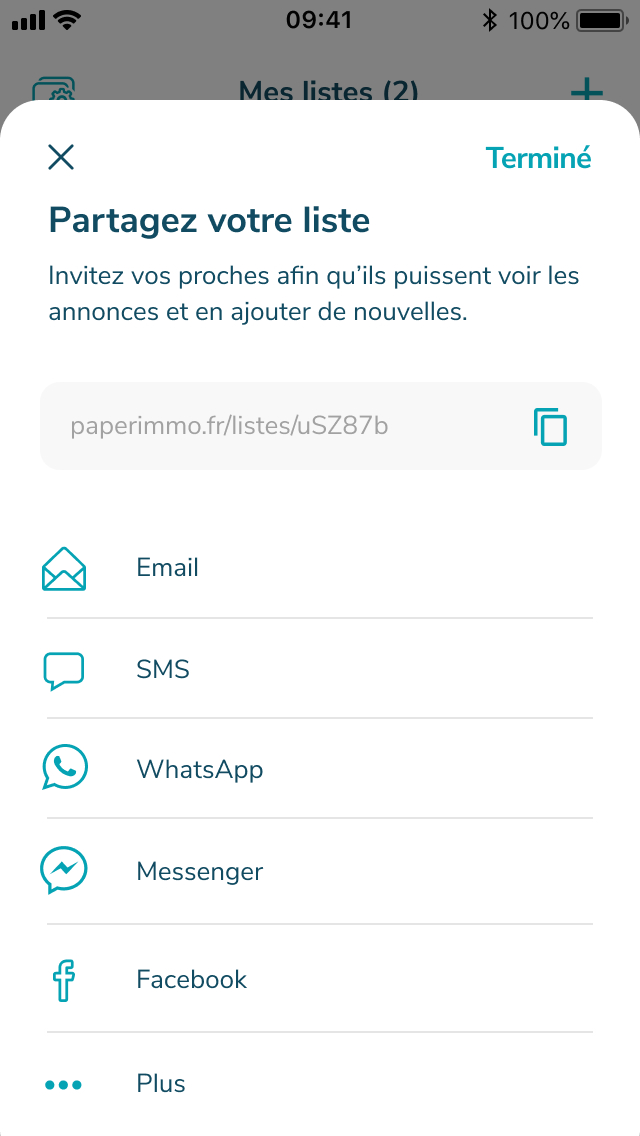
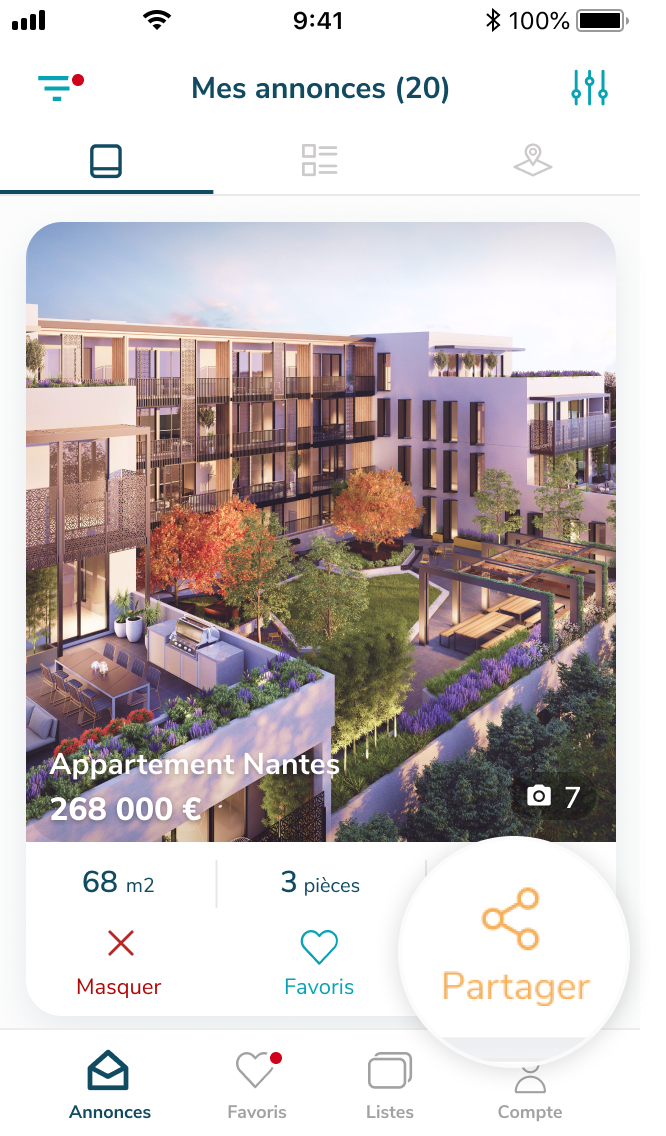
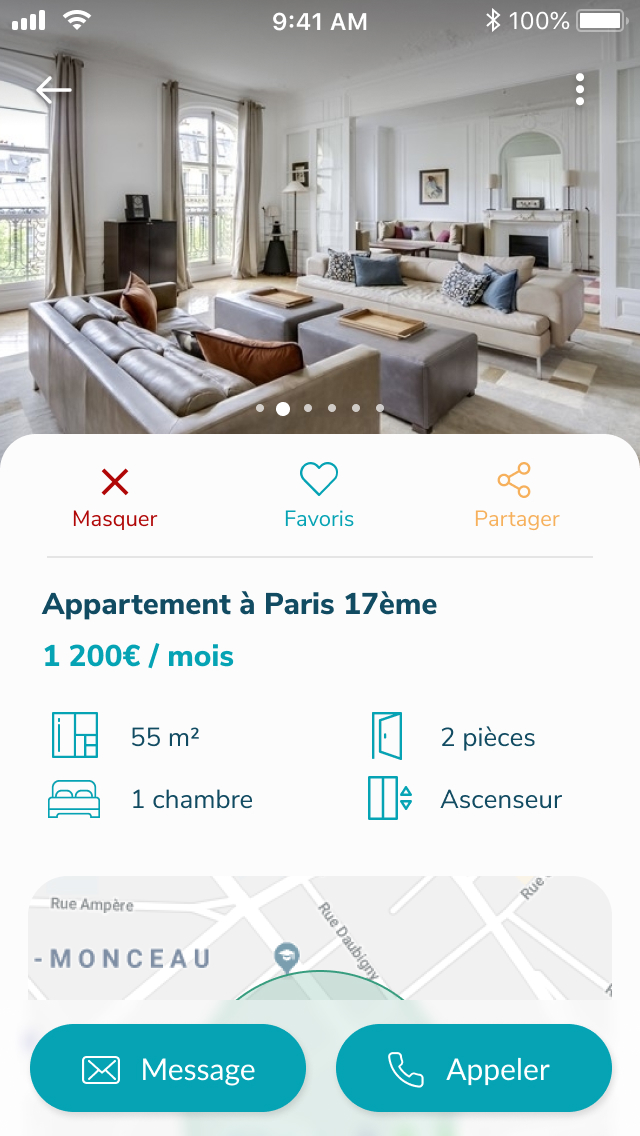
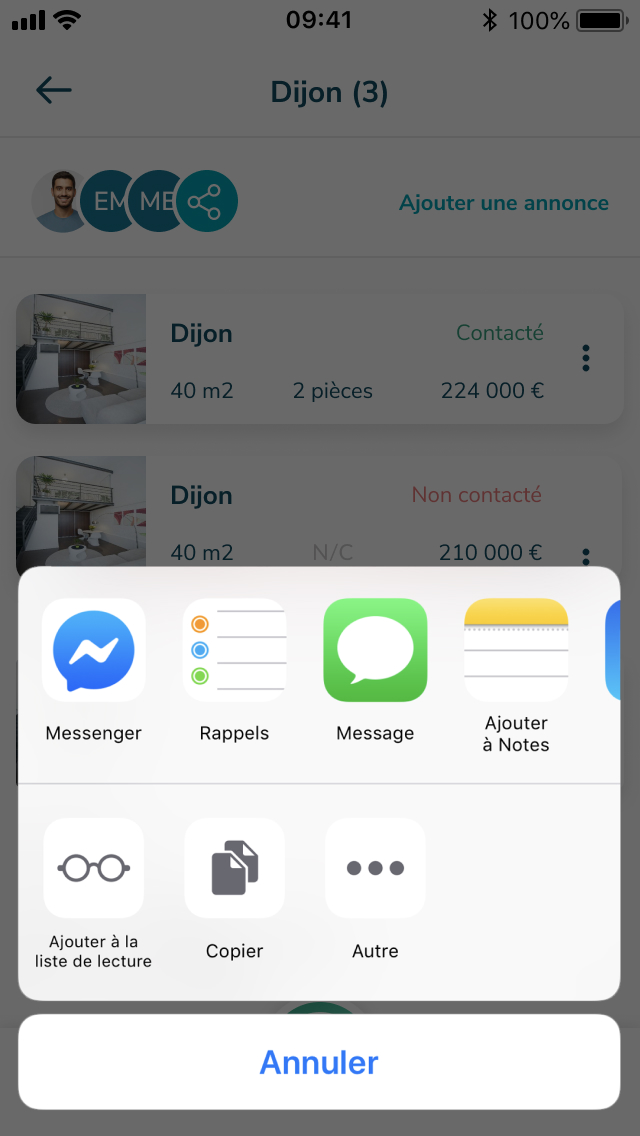
Pour faciliter l’organisation des annonces, nous avons mis en place un système de listes où l’utilisateur peut à sa guise mettre les annonces de son choix dans des listes à thèmes (par ex : ma recherche à Paris, les plus beaux 2 pièces, etc) afin de les retrouver en un clin d’oeil et les partager facilement à ses proches.





Ecrans Paper v2 (iOS)
Pour facilier la recommandation (le partage des annonces), nous avons intégré le module de partage complet natif aux devices ainsi qu’un bouton de partage directement sur les cartes d’annonces.



Partager une annonce
Les animations
Afin de rendre nos expériences utilisateurs singuières et marquantes, j’ai utilisé le design émotionnel, plus particulièrement les animations afin de suciter des émotions positives à des moments clés dans le parcours de l’utilisateur sur l’application.
Nous ne faisons pas des animations juste pour en faire. Elles servent à donner un retour visuel à une action de l’utilisateur, elles ont dont un réel intérêt et marquent l’importance d’une action ou la fin d’une étape d’un workflow par exemple.
Pour créer ces différentes animations, j’ai d’abord préparer mes différents assets vectoriels sur Figma ou Illustrator pour ensuite les importer dans After Effects afin de les animer puis de les exporter en format .JSON via le plugin Lottie d’Afect Effects. L’outil Lottie, développé par Airbnb, est un format permettant de lire des animations aux format .JSON et de les jouer facilement sur du Web, React ou React Native.
Modèle économique
Le modèle économique de Paper repose sur la génération de leads, c’est à dire que Paper génère des contacts commerciaux pour les promoteurs, agences immobilières et entreprises connexes au marché de l’immobilier selon le projet et les intérêts de l’utilisateur. Un acheteur dans l’ancien qui souhaite faire des travaux dans son futur logement pourra se voir contacter par une société de travaux pour obtenir un devis; l’objectif de Paper étant d’accompagner l’utilisateur dans toutes étapes de sa recherche immobilière, jusqu’au déménagement ou encore au changement de fournisseur d’électricité.
Il exsite différents formats de publicité selon les points de contact de l’application. Ces derniers permettent d’obtenir l’intérêt / le consement d’un utilisateur pour recevoir des informations à propos d’un service donné, par exemple faire estimer sa maison gratuitement pour la vendre au meilleur prix.
Les informations de contact sont alors envoyés au client (entreprise partenaire) et l’utilisateur rentre alors dans un parcours dédié avec emails de sensibilisation ou formulaire complémentaire à compléter pour requalifier le lead et proposer des informations toujours plus pertinantes sur le projet de l’utilsiateur.
A cette étape, je suis en charge de proposer des formats templatés au client, réaliser les questionnaires de requalification sur Paperform ainsi que la conception et l’intégration des templates emails dans Mailchimp, notre plateforme d’envoi d’emails. A date, 25 campagnes ont été réalisés avec des acteurs tels que MonChasseurImmo, Verisure, Nextories, Barry, LeLynx, ...







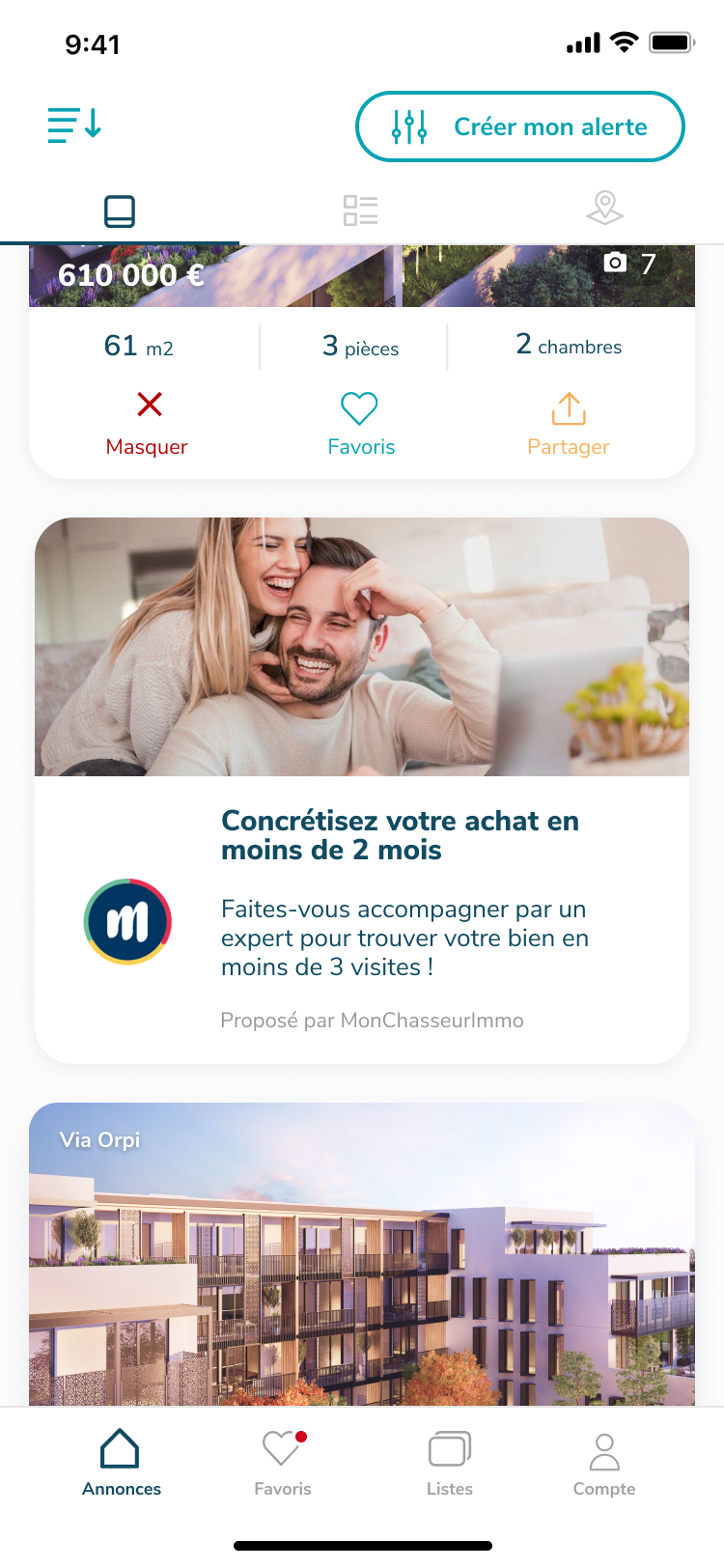
Formats pub in-app

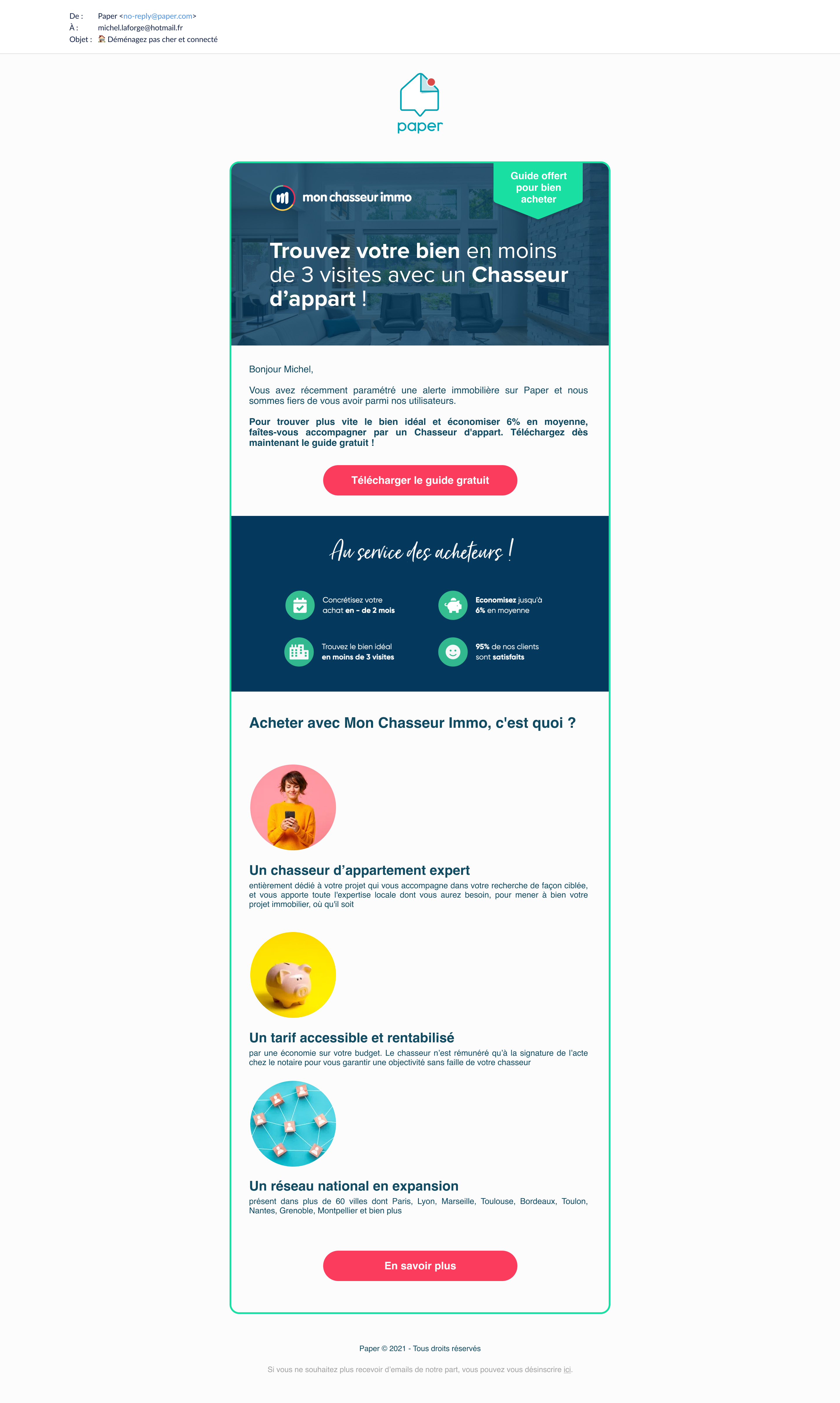
Email de sensibilisation

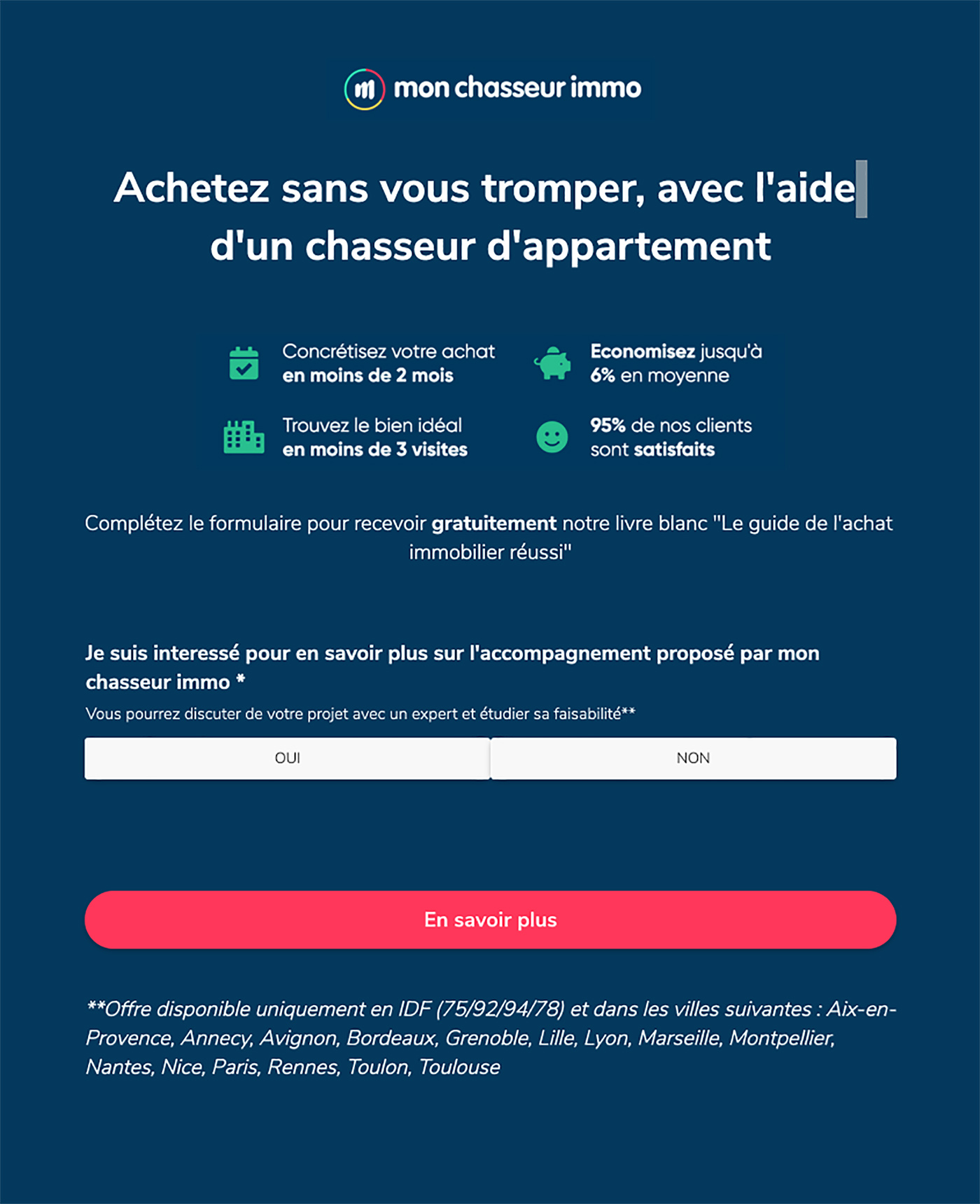
Confirmation d'intérêt / Requalification (Paperform)
Préparation du lancement commercial
App Store Optimization
L’App Store Optimization, ou ASO, est l’équivalent du SEO pour les applications, il s’agit de différentes optimisations pour lui permettre d’être la mieux classée possible dans les résultats de recherche d’un App Store.
D’un point de vue graphique, il s’agit de l’icone de l’application mais également des captures d’écrans proposées qui peuvent être décisives et donner envie ou non de télécharger l’application car elles sont le premier point de contact avec l’application. Les captures d’écrans doivent donc présenter l’application, donner envie et permettre à l’utilisateur de se projeter, mais surtout présenter le bénéfice et la valeur ajoutée que va en tirer le futur utilisateur.
Les captures écrans des stores sont mises à jour régulièrement lors du déploiement de nouvelles versions afin qu’elles soient le mirroir de ce que les utilisateurs retrouveront dans l’app, et ce dans les formats suivants :
- iPhone 5.5”
- iPhone 6.5”
- iPad 12.9"
- Android 1080p









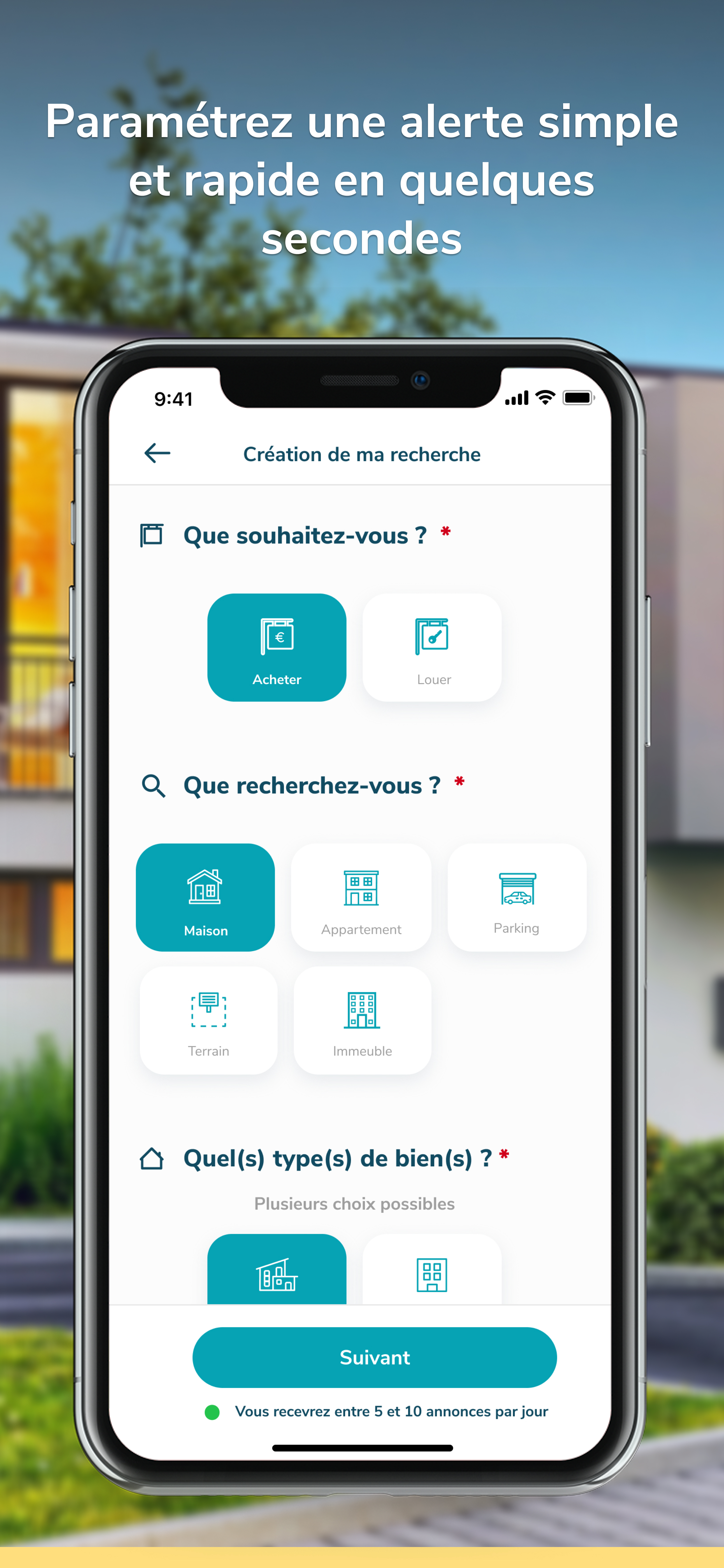
Screenshots Appstore
Acquisition
Nous avons choisi de délégurer la partie acquistion à une agence spécialisée dans ce domaine. A cette étape, je suis en charge de fournir à l’agence les visuels sous différents formats afin de les incorporer aux campagnes sur les réseaux sociaux.




Acquisition - Formats display
Acquisition - Format vidéo
MaSelectionImmo
MaSelectionImmo est un portail web immobilier dédié aux biens neufs (vente sur plans). Mes missions principales auprès de MaSelectionImmo étaient de répondre aux différents besoins graphiques des équipes :
- La production de contenus vidéos sur les réseaux sociaux pour l’équipe Acquisititon.
Acquisition - Format vidéo
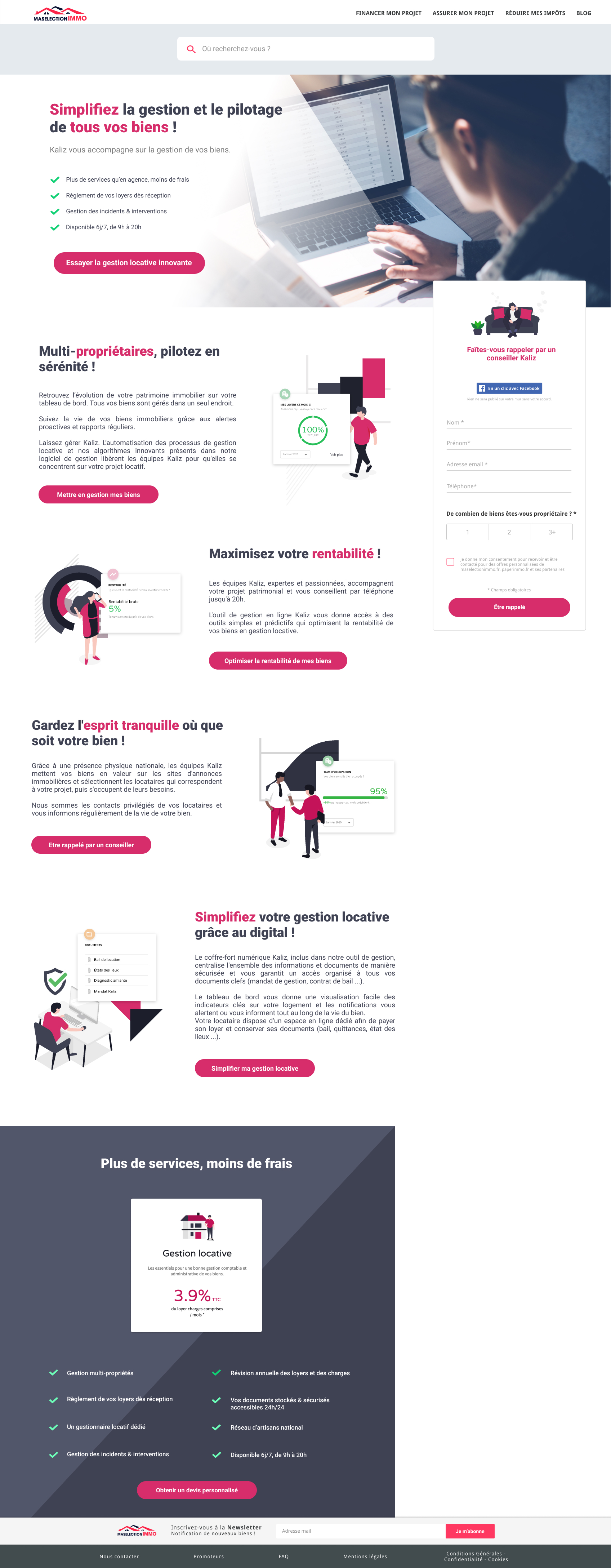
- La conception et l’intégration de landings pages promotionnelles dans le cadre de campagnes nationale de promoteurs ou autres clients (ex: Kaliz, LP Cogedim, ...) dans le respect des bonnes pratiques UX : valeur ajoutée dans le titre, formulaire fixed au dessus de la ligne de flotaison, CTAs claires et visibles, ...

Landing page Cogedim

Landing page Kaliz
Après quelques semaines/mois dans l’entreprise, j’ai également analysé plusieurs points d’amélioration de l’expérience utilisateur.
Nous avons effectué notament une refonte des parcours emails avec pour objectif d’améliorer la personnalisation du message et l’experience proposée. Auparavant, aucune segmentation de la base de contact n’était rééllement en place, tous les prospects recevaient souvent le même mail, avec une relance jugée trop tardive à J+14.
Nous avons donc ségmenté notre base pour envoyer des emails plus ciblés selon le profil du prospect (acheteur, locataire, investisseur) et proposer des relances mieux timées

Welcome email unique (avant)

Welcome email "acheteur Neuf" (après)

Welcome email "locataire" (après)

Welcome email "investisseur" (après)
A mon arrivée dans l’entreprise, nous ne gérions pas encore les leads dits “investisseur” c’est à dire des personnes intéressées pour l’acquisition d’un bien neuf qui ne sera pas leur résidence principale. Il s’agit d’un manque à gagner pour l’entreprise que nous avons essayer de combler avec la directrice de l’acquisition chez MaSelectionImmo. Nous avons optimisé l’existant et créé de nouvelles landing pages ainsi qu’un guide dédidé à l’achat dans le Neuf pour convertir nos visiteurs en lead et pouvoir les requalifier correctement.


Guide pour bien acheter dans le neuf
Avec pour objectif principal d’améliorer la transformation de MaSelectionImmo et d’avoir un site toujours plus attrayant et ergonomique, nous avons effectué une refonte des pages principales du site (home, pages programmes, ...)


Site MaSelectionImmo (Avant / Après)
Tree Digital Factory
Mon poste étant rattaché au groupe et non à un produit spécifique, j’ai eu l'occasion de travailler en collaboration avec les différents poles du groupe dès lors qu'il s’agissait de répondre à un besoin créatif :
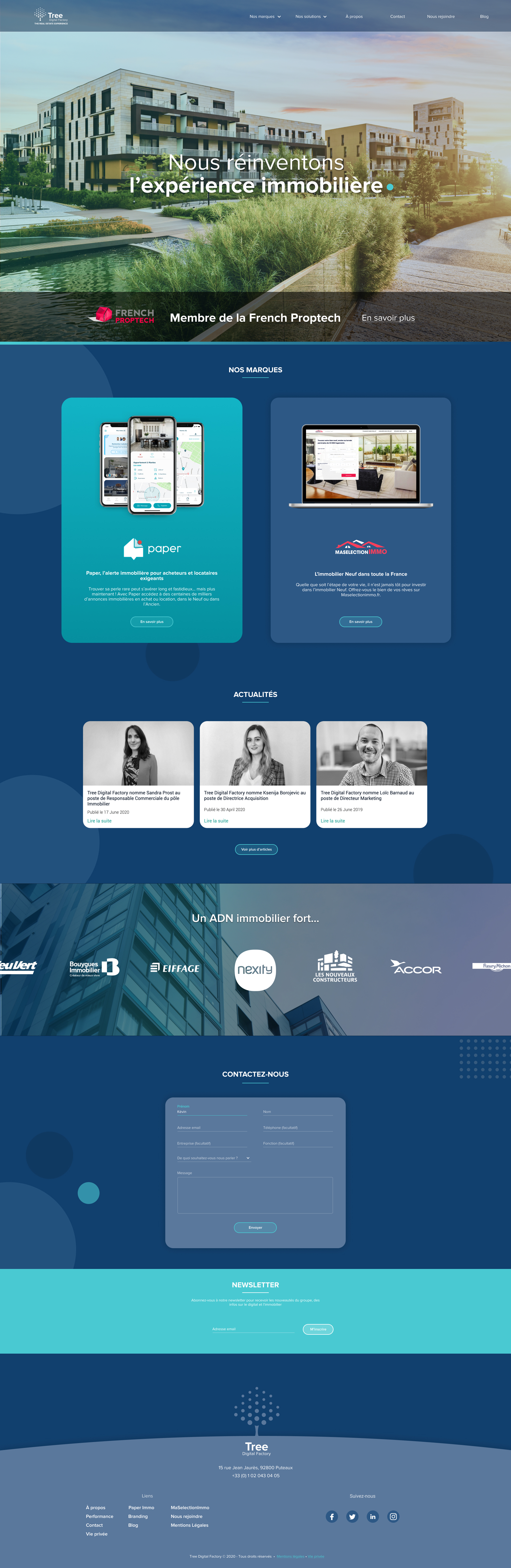
- Refonte et intégration du site Tree sous Wordpress pour mieux communiquer sur notre activité et nos solutions. Voir le site →

Site Tree Digital Factory v1
Site Tree Digital Factory v2
- La Conception et intégration de newsletters en adaptive design (responsive)


Emailing B2B (Mailchimp)
- Production d’infographies pour le blog du site Tree


Infographies B2B
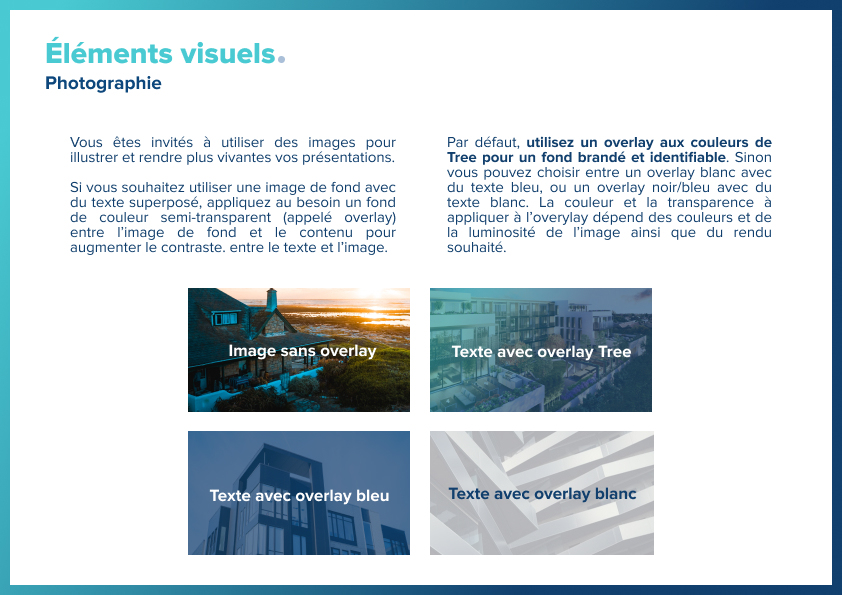
- Création d’une charte graphique pour clairement identifier les codes de l’entreprises et mettre à disposition des équipes toutes les bonnes pratiques sur l’usage du logo et des couleurs de l’entreprise.






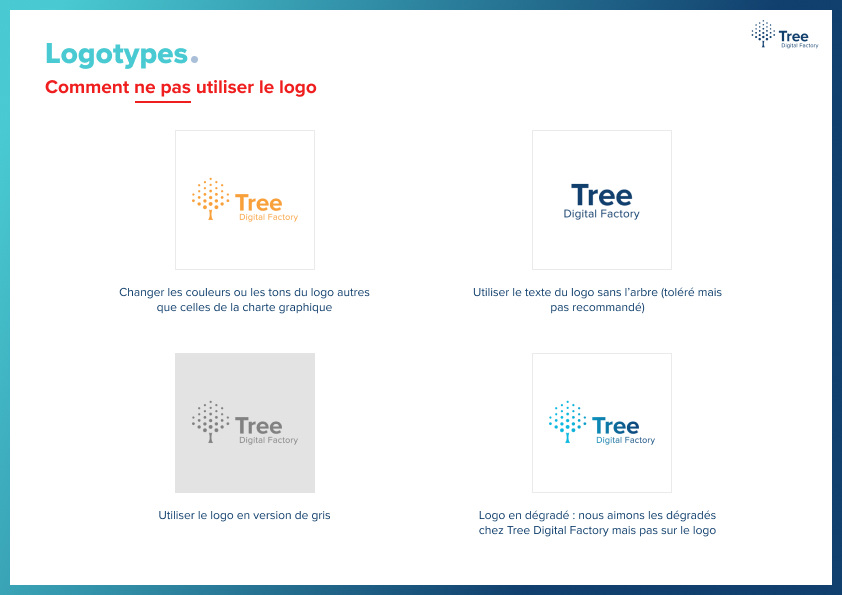
Charte graphique Tree